WordPress Siteye Sağ ve Sol Üst Köşeye Bayrak Ekleme
Evet arkadaşlar başlıkta söylediğim gibi WordPress sitemize sağ ve sol üste bayrak eklemeyi anlatacağım.Sadece bayrak değil istediğiniz resimleri koyabilirsiniz fazla lafı uzatmadan anlatıma geçeyim.
1) Öncelikte 2 adet kullanabileceğiniz bir çok sitede kullanılan ilk png uzantılı resim ikincisi gif yani hareketli resim istediğinizi seçip sağ tıklayıp resmi farklı kaydet diyerek bilgisayarımıza indirelim.
2) Resmi bilgisayarımıza indirdikten sonra resmi silinmeyecek bir siteye yükleyebilirsiniz ya da WordPress admin paneliniz den Ortam>Yeni Ekle’ye tıklayarak resmi yükleyebilirsiniz.Resmi Yükledikten sonra url adresi işimize yarayacak bu yüzden url adresini bir not defterine kopyalayın.
3) Bayrak resmini sitemize eklemek için WordPress admin panelimizden Görünüm>Düzenleyici’ye giriyoruz.Düzenleyici den Üst Kısım(header.php) ye giriyoruz bu işlemi yapmadan dosyalarınızın yedeğini alın yanlışlık olursa geri düzeltebilirsiniz header.php’ye girdikten sonra kodların en altına iniyoruz ve alttaki kodları yapıştırıyoruz hemen kaydetmeyin düzenlememiz gereken yerler var.
<pre><code><style>
#dahafazlabilgi{
position : fixed;
_position : absolute;
top : 0;
_top : expression(eval(document.body.scrollTop ) );
right : 0;
left : 0;
margin : 0;
}
</style>
<div id="dahafazlabilgi">
<img border="0" style="left: 0px; position: absolute; top: 0px;" alt="krmzanka - dahafazlabilgi.com" src="Resim url adresi" /></code></pre>
4) Bu kodu yapıştırdıktan sonra alttaki “Resim url adresi” yazan yere not defterine kaydettiğimiz yüklediğimiz resmin url adresini yapıştırıyoruz.(eğer anlamadıysanız aşağıdaki örnekte olduğu gibi olacak)
<pre><code><style>
#dahafazlabilgi{
position : fixed;
_position : absolute;
top : 0;
_top : expression(eval(document.body.scrollTop ) );
right : 0;
left : 0;
margin : 0;
}
</style>
<div id="dahafazlabilgi">
<img border="0" style="left: 0px; position: absolute; top: 0px;" alt="krmzanka - dahafazlabilgi.com" src="https://dahafazlabilgi.com/wp-content/uploads/2015/08/bayrak.png" />
</div></code></pre>
Eklediğimiz bayraklar sitede aşağı doğru indikçe onlarda aşağı doğru inecek resmi sağ ve sol köşeye eklemek için aşağıdaki kodları aynı şekilde yazılacak.
Resmi Sol Köşeye Eklemek için:
<pre><code><style>
#dahafazlabilgi{
position : fixed;
_position : absolute;
top : 0;
_top : expression(eval(document.body.scrollTop ) );
right : 0;
left : 0;
margin : 0;
}
</style>
<div id="dahafazlabilgi">
<img border="0" style="left: 0px; position: absolute; top: 0px;" alt="krmzanka - dahafazlabilgi.com" src="Resim url adresi" /> </div></code></pre>
Resmi Sağ Köşeye Eklemek için:
<pre><code><style>
#dahafazlabilgi {
position : fixed;
_position : absolute;
top : 0;
_top : expression(eval(document.body.scrollTop ) );
right : 0;
margin : 0;
}
</style>
<div id="dahafazlabilgi">
<img border="0" style="right: 0px; position: absolute; top: 0px;" alt="krmzanka - dahafazlabilgi.com" src="Resim url adresi" /> </div></code></pre>
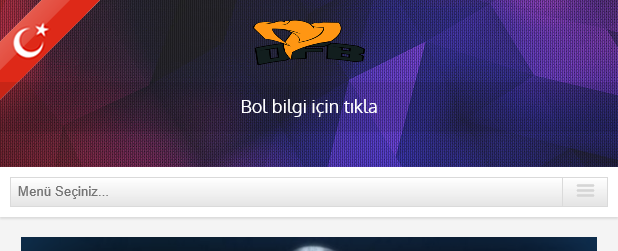
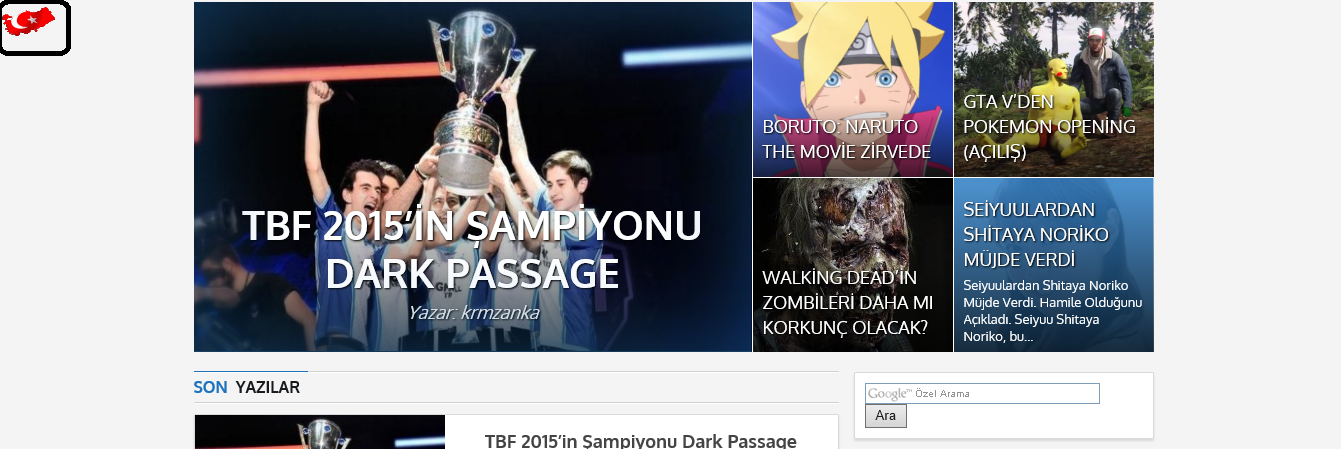
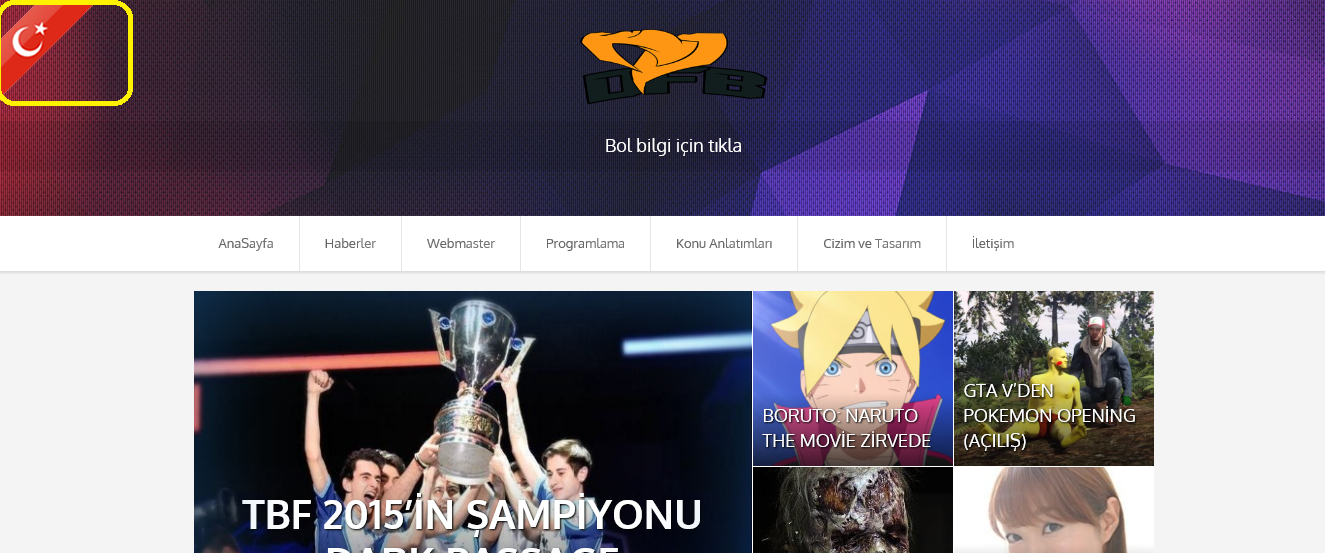
Birinci ve ikinci resmin sitede görüntüsünü merak edenler için ekran görüntüleri:
Birinci resmin görüntüsü:
İkinci resmin görüntüsü:
İşte WordPress sitelere bayrak eklemek bu kadar basit eğer sorun yaşadığınız bir yer olursa Facebook sayfamızdan ,mail adresimizden ve yorum yaparak ulaşa bilirsiniz.Facebook sayfamızı beğenmeyi unutmayın iyi günler 🙂




[…] Kaynak: DahaFazlaBilgi.com […]
[…] ? […]